
THIRD WORKSHOP ON MATTER AND RADIATION
MAY 21-22 th, 2025
LRPRIM LABORATORY, UNIVERSITY OF BATNA 1
Chairman of the workshop: Pr. Abdelhamid BOULDJEDRI
IMPORTANCE OF THE SUBJECT

Building on the success of our inaugural Second Workshop on Matter and Radiation, we are pleased to announce the launch of a new edition WMR25.
This upcoming event aims to further enhance our exploration of key topics in radiation physics and to foster collaboration among experts and participants. » The importance of the subject lies in its impact on many aspects of our daily lives and on scientific progress.
The physics of radiation and the interaction of radiation with matter are crucial for the development of technologies By bringing together experts, this conference promotes the exchange of ideas that can lead to significant advancements in these fields.
We’ve extended the registration deadline for the workshop to May 8 th, 2025.
Don’t miss your chance to join us—register now!
IMPORTANT DATES
REGISTRATION OPENING January 2 nd, 2025
REGISTRATION DEADLINE May 8 th, 2025
NOTIFICATION OF ACCEPTANCE May 10 th, 2025

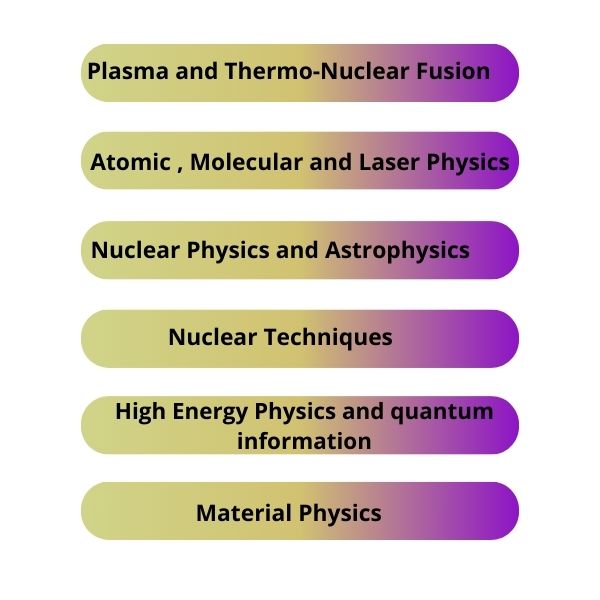
MAIN TOPICS
This workshop offers a unique opportunity to explore key concepts and advanced techniques in the fascinating field of radiation physics.
Each topic is designed to equip you with practical knowledge and skills that can be directly applied to your research projects or career. Don’t miss this chance to deepen your expertise in radiation physics and discover cutting-edge techniques.

COMMITTIES
We are proud to have assembled a distinguished team of experts who will contribute their knowledge and experience to ensure the success of this workshop. Our committees are dedicated to bringing together cutting-edge insights and fostering a collaborative environment for all participants.
Scientific Committee
- Pr. Yazid DELENDA, Chairperson, Univ Batna 1
- Pr. Abdelaziz SID , Member, Univ Batna 1
- Pr. Abdelhamid BOULDJEDRI, Member, Univ Batna 1
- Pr. Salima ZERGUINE, Member, Univ Batna 1
- Pr. Mostapha MOUMNI, Member, Univ Batna 1
- Pr. Mekki AOUACHRIA, Member, Univ Batna 1
- Pr. Abdellatif TAHRAOUI, Member, USTHB
- Pr. Mammeri STER, Member, CRNA Algiers
- Pr. Said DJAROUM, Member, CRNB Algiers
- Pr. Lakhder DEHIMI, Member , University of Batna 1
- Pr. Sabrina MESSAOUD ABERKANE, Member, CDTA
- Pr. Kenza YAHIAOUI, Member, CDTA
- Dr. Lamia AISSAOUI, Member, Univ Batna 1
- Dr. Ibtissem HANNACHI, Univ Batna 1
- Dr. Oussama BOULTIF, Member, Univ Batna 1
- Dr. Amel GUERRAOUI, Member, Univ Batna 1
- Dr. Souad KASRANI, Member, Univ Batna 1
- Dr. Saida KITOUNI, Member, Univ Constantine 3
Organizing Committee
- Dr. Hanane AZOUI ,Chairperson, Univ Batna 1
- Pr. Abdelhamid BOULDJEDRI, Member, Univ Batna 1
- Pr. Abdelaziz SID, Member, Univ Batna 1
- Pr. Yazid DELENDA, Member, Univ Batna 1
- Dr. Moussa SMADI, Member, Univ Batna 1
- Dr. Oussama BOULTIF, Member, Univ Batna 1
- Pr. Mostapha MOUMNI, Member, Univ Batna 1
- Pr. Mekki AOUACHRIA, Member, Univ Batna 1
- Dr. Hadda KRARCHA, Member, Univ Batna 2
- Dr. Zoubida Ahmane, Member, Univ Batna 1
- Dr. Fatiha GUERFA, Member, Univ Batna 1
- Dr. Souad KASRANI, Member, Univ Batna 1
- Dr. Saida KITOUNI, Member, Univ Constantine 3
- Dr. Naima MECHHOUD, Member, Univ Batna 1
- Dr. Amel BENAHMED, Member, Univ Batna 1
- Dr. Abir BOUBIR, Member, Univ Batna 1
- Dr. Zineb ARAB, Member, Univ Batna 1
- Dr. Hamza BOUAZIZ, Member, Univ Batna 2
- Dr. Roumaïssa MALIM, Member, Univ Batna 1
- Dr. Amine BOUDERSA, Member, Univ Batna 1
- Dr. Hadjar REZKI, Member, Univ Batna 1
- Eng. Saada Imane GHILOUBI , Member, Univ Batna 1
- Eng. Rayhane LAKHDARI, Univ Batna 1
- Siham BERBACHE, Member, Univ Batna 1
- Safa GAID, Member, Univ Batna 1
- Rahma BELAABED, Member, Univ Batna 1
- Hanane MEBREK, Member, Univ Batna 1
- Rania GUENDOUZ, Member, Univ Batna 1
- Ahlem Bennacer, Member, Univ Batna 1
- Naceur Rebiha, Member, Univ Batna 1
INVITED SPEAKERS
We are honored to welcome a distinguished lineup of guest speakers who bring a wealth of expertise, insight, and inspiration to our workshop. Each of them is a leader in their field, and their contributions promise to enrich our conversations and broaden our perspectives.
From groundbreaking research to innovative practice, their experiences reflect the diversity and depth of today’s most pressing ideas.
Join us to hear their unique voices, engage in meaningful dialogue, and learn from their journeys.
| Name | Center/University |
| Pr. Ahmed AZBOUCHE | CRNA |
| Pr. Abdenaaser GHEZAL | COMENA |
| Pr. Ster MAAMERI | CRNA |
| Dr. Yacine RAHMANI | CRAAG |
| Pr. Sabrina MESSAOUD ABERKANE | CDTA |
| Pr. Said DJAROUM | CRNB |
Collaboration with Research Centers
Collaboration with research centers is essential for advancing scientific knowledge and innovation. By partnering with these institutions, we can enhance our research capabilities, share resources, and leverage expertise.
Key benefits of such collaborations include:
Access to Expertise: Research centers often have specialized knowledge and skills that can complement our own efforts.
Joint Projects: Collaborative projects can lead to new discoveries and innovations, pooling resources for larger-scale research.
Funding Opportunities: Partnerships can open doors to funding from governmental and private organizations, facilitating more ambitious research initiatives.
Networking: Collaborating with research centers allows for the exchange of ideas and fosters professional relationships that can lead to future projects.
Real-World Applications: Working together can help translate research findings into practical applications, benefiting industry and society.


Contact us
wmr@univ-batna.dz
abdelhamid.bouldjedri@univ-batna.dz
Tel: 033319017
Address: Faculty of Matter Sciences,Department of physics
LRPRIM Laboratory